| How to Embed a Tableau Dashboard in to a Website | 您所在的位置:网站首页 › tableau js › How to Embed a Tableau Dashboard in to a Website |
How to Embed a Tableau Dashboard in to a Website
|
Embedded Analytics
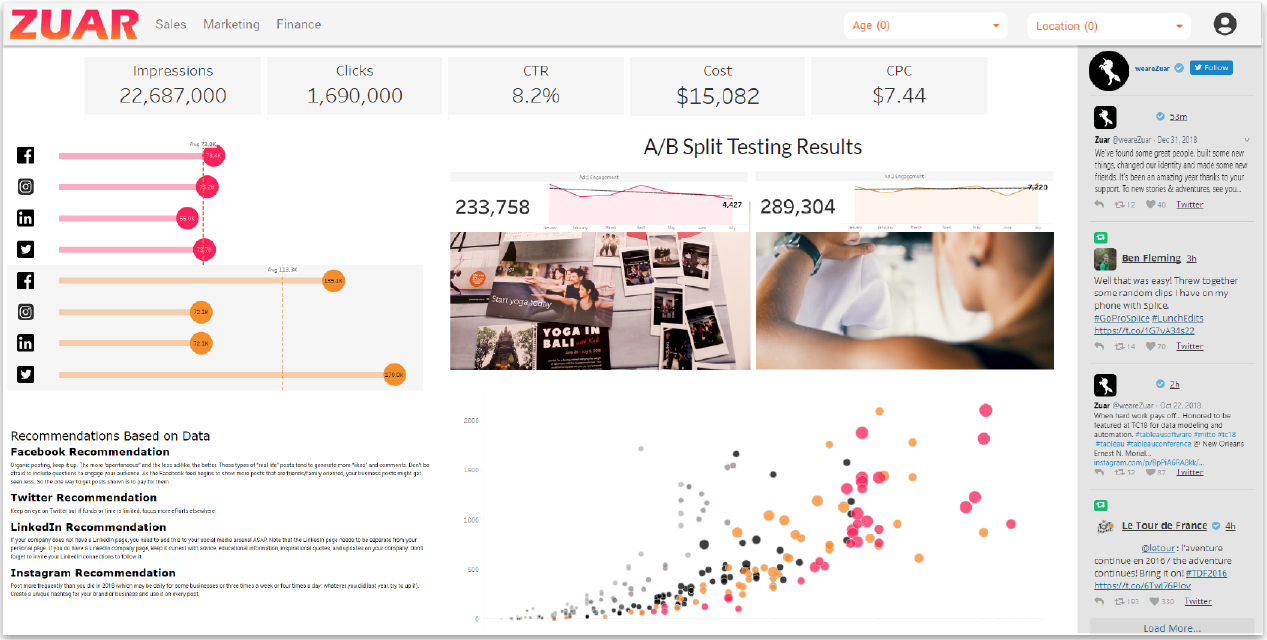
Embedded Analytics: How to Embed Tableau Dashboards Into a Web Page
Here's how to embed Tableau dashboards in a website with iframe, Tableau Javascript API, and Tableau embedding API.  Team Zuar
Dec 13, 2022
• 9 min read
Team Zuar
Dec 13, 2022
• 9 min read
 Overview
OverviewThis article will show you three ways to embed Tableau dashboards into a web page. iframe + Tableau share linkTableau Javascript APITableau Embedding APIIn this local example, a simple HTML page will be created using a text editor. A production-embedded analytics application with Tableau is much more complex than what will be covered in this blog post. If you are looking for an easy, out-of-the-box solution, Zuar has advanced yet easy-to-use products for embedded analytics. To jumpstart the process, consider setting up a free data strategy assessment with one of Zuar's Tableau experts! We won't be covering Tableau Server or Tableau Cloud security (i.e., the need for a reverse proxy when exposing Tableau Server to the internet) or authentication (i.e., single sign-on and user provisioning). However, these are incredibly important topics when moving your embedded analytics application from development/testing to production. You'll need to consider things like Trusted Ticket Authentication, Connected Apps, and/or integrating with an Identity Provider. Prerequisites for Tableau EmbeddingA Tableau Server / Tableau Cloud account. If you do not have an account, please let us know, and we can spin up a trial for you to use, or help you make a purchase.Having the Tableau dashboard content published that you want to embed. For testing, you can use any dashboard published to Tableau Server / Tableau Cloud.A text editor to create HTML files. Examples here will be in Notepad++ but your preferred editor is perfectly fine. Get Started: Create a Basic HTML file Get Started: Create a Basic HTML fileLet’s make an HTML file that will eventually house our Tableau content. Use this as a template: Page Title Hello WorldLet's Embed! Save the file as tableau.html. Now that we have a local webpage, let's start embedding Tableau.  Method 1: iframe + Tableau Share Link Method 1: iframe + Tableau Share LinkThe first method of embedding Tableau into a webpage is with a simple iframe *NOTE: This is NOT Recommended for embedding at scale or in a secure application. Tableau Public vizzes is the main use case for the simple iframe embed. Since we are just creating local files, though, no harm done today in using your Server or Cloud content in this example. On your Tableau Server / Tableau Cloud, go to the content you want to embed and click the 'Share' button. Click the green 'Copy link' button. Edit tableau.html and add an tag between the body tags. The src is the link copied from Tableau. Also, add width and height attributes to the iframe that fit the size of the dashboard: Basic iframe My Tableau VizSave the file and refresh your browser. You should see Tableau not exactly wanting to connect and show your viz. This is due to Clickjack Protection being enabled by default on Tableau products to eliminate attacks via Clickjacking or UI Redressing. This is one of the largest reasons for only using public data on public websites for iframe embedding, and even then, I still would recommend a simple JavaScript or Embedding API call. For more information: Clickjack Protection in Tableau Server - Tableau.  Method 2: Tableau JavaScript API V2 Method 2: Tableau JavaScript API V2The tried-and-true method of embedding Tableau into a secure webpage is with the Tableau JavaScript API. In a nutshell, the Tableau JavaScript API gives you more control over the embedded Tableau dashboard. This allows both the web page to interact with the embedded Tableau dashboard and the embedded Tableau dashboard to interact with the web page. This method can be used on Tableau Server, Tableau Cloud, or Tableau Public. Edit tableau.html and update it with the code below: Javascript API My Tableau VizSave the file and refresh your browser. You should see your Tableau Viz on the page: You also may be confronted with a login page saved for browser cookies or an existing Tableau SSO setup on your Server or Cloud. This is one of the complexities of moving beyond local files and into these becoming web pages served in an application. Authentication and SSO make for the seamless integrations we know and love when working with the apps we like best. See our other articles for how to implement SSO with Okta or OneLogin. The JavaScript API allows for multiple properties to be chosen when creating the object. By adding a filter parameter tag for Region in this specific example, we can have the dashboard load to a specified filtered combination, a custom view, or with a Tableau parameter value set! Try adding this highlighted last line to our current tableau.html, but with a field and value from your dashboard. Here’s the filtered result for Region: To illustrate the possible communication between Tableau and the page itself we can dig into the page. The following uses Google Chrome navigation, but the idea should be similar with other browsers. As a simple example of the extra control you have over the Tableau dashboard with the JavaScript API, right-click on the page (outside of the Tableau dashboard area) and click 'Inspect'. This will bring up the Chrome Dev Tools window. If you type viz. on the 'Console' tab, you will see all the Tableau JavaScript API methods that can be used on the embedded Tableau dashboard. We set viz as the name of the Tableau dashboard object in our code above. Typing viz.showShareDialog() and pressing enter on the console opens up the 'Share View' dialog box. This is the exact same dialog box you see on Tableau Server / Tableau Cloud when you press the 'Share' button on a dashboard. JavaScript methods like this can be tied to any number of other objects (e.g., buttons) or actions inside your Tableau embedded analytics application. The Embedding API, which we’ll discuss next, has many of these same capabilities for communication with the page and beyond.  Method 3: Tableau Embedding API V3 Method 3: Tableau Embedding API V3The newest and most streamlined method of embedding Tableau Dashboards is using the Embedding API. It is an extension and upgrade of the JavaScript API v2. This API allows for multiple methods of embedding within a page, including a new Web Component feature, which leads to the simplest of embed code on your HTML pages. You also can now also embed Web Authoring easier than ever and have an expanded number of options for interacting with the Tableau viz and page itself. The Embedding API is what Tableau is using when copying the Embed Code from your viz: Web Components are customized HTML syntax that allow for the use of external tools. You can now create on a object directly in the HTML, much like you would a or a . This leads to very approachable code, as shown in this example: Embedding API Embedding API Method 2 – JavaScriptThe Embedding API can also be loaded using JavaScript to allow your JavaScript objects all the functionality of the new library and its many methods. In the code below, we see the page importing the TableauViz functionality from the Embedding API library and creating a new TableauViz object ‘viz’ all within the JavaScript portion of the page. ‘viz’ is then appended to a now instantiated ‘tableauViz’ element and added to the page’s Document Object Model. It is then referenced very cleanly and simply in a within the HTML. Letting the script do all the work with the same result as previous: Basic HTML import { TableauViz } from "https://public.tableau.com/javascripts/api/tableau.embedding.3.latest.js"; const viz = new TableauViz(); viz.src = "https://public.tableau.com/app/profile/anniesanalytics/viz/KPIDashboardBonusExample/KPIDashboard"; viz.toolbar = "hidden"; document.getElementById("tableauViz").appendChild(viz);At scale in an application, this means that your front-end page can be as clean as possible and easily reference the scripts stored on your backend in typical application fashion. If you are trying to embed Tableau for the first time and looking to go down any of these paths to learn more for your own education or for your business, try starting with the Embedding API.  Implementing Embedded Analytics Implementing Embedded AnalyticsWe covered three ways to embed Tableau dashboards in a webpage. But again, a production-embedded analytics application with Tableau is much more complex than what we have covered in this guide. Check out Zuar's out-of-the-box solutions for your next embedded analytics project. Whether it’s solely Tableau dashboards or building an entire analytics center of excellence with customized, modern functionality, Zuar Portal is a gamechanger in terms of time-to-value and time-to-market for your embedded product. Our team of Tableau experts will help you every step of the way! LEARN ABOUT ZUAR PORTALZuar Portal | Expand the capabilities of your AnalyticsLearn why you need a visual analytics portal, how you can brand your own with Zuar, and our scalable portal pricing plans. Start your 2 week trial today. Blogs on Embedded Analytics | ZuarNeed to understand embedded analytics better? Here is a collection of posts to take you to the next level. Blogs on Embedded Analytics | ZuarNeed to understand embedded analytics better? Here is a collection of posts to take you to the next level. How to Embed Interactive Tableau Insights Into Web & AppsHow to Embed Interactive Tableau Insights Into Web Sites & Business Apps How to Embed Interactive Tableau Insights Into Web & AppsHow to Embed Interactive Tableau Insights Into Web Sites & Business Apps
|
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |